Understanding the Correct Image Resolution
When digital photography and the Internet took hold, many photographers didn’t fully understand image resolution, or the proper pixel resolution when it comes to web browsers, social media, and printing. The many myths, facts, theories and even misinformation added to the confusion, though pixel resolution explained properly can help you with your image capture, postproduction workflow, and printing.

This image is saved at 72 PPI and the total size displayed here is 1848 by 1386 pixels to allow for proper display on Retina display screens.
Terminology First
Pixel resolution explained requires that you learn the terminology first. When it comes to digital image resolution there are three types of resolution we must deal with, pixels per inch (PPI), dots per inch (DPI) and lines per inch (LPI). Since digital cameras are everywhere, and less scanning, we’ll skip LPI, which is how traditional scanners scan and commercial offset printers print.
The most important unit of measure, PPI, deals with cameras and screens (monitors). A camera captures in PPI and monitors display in PPI, plus most image editing programs work in PPI, like Adobe Photoshop and Adobe Lightroom. The latter are the industry standards when it comes to photo editing and editing of photos — distinctly different animals in photography and postproduction.
PPI or Pixels Per Inch
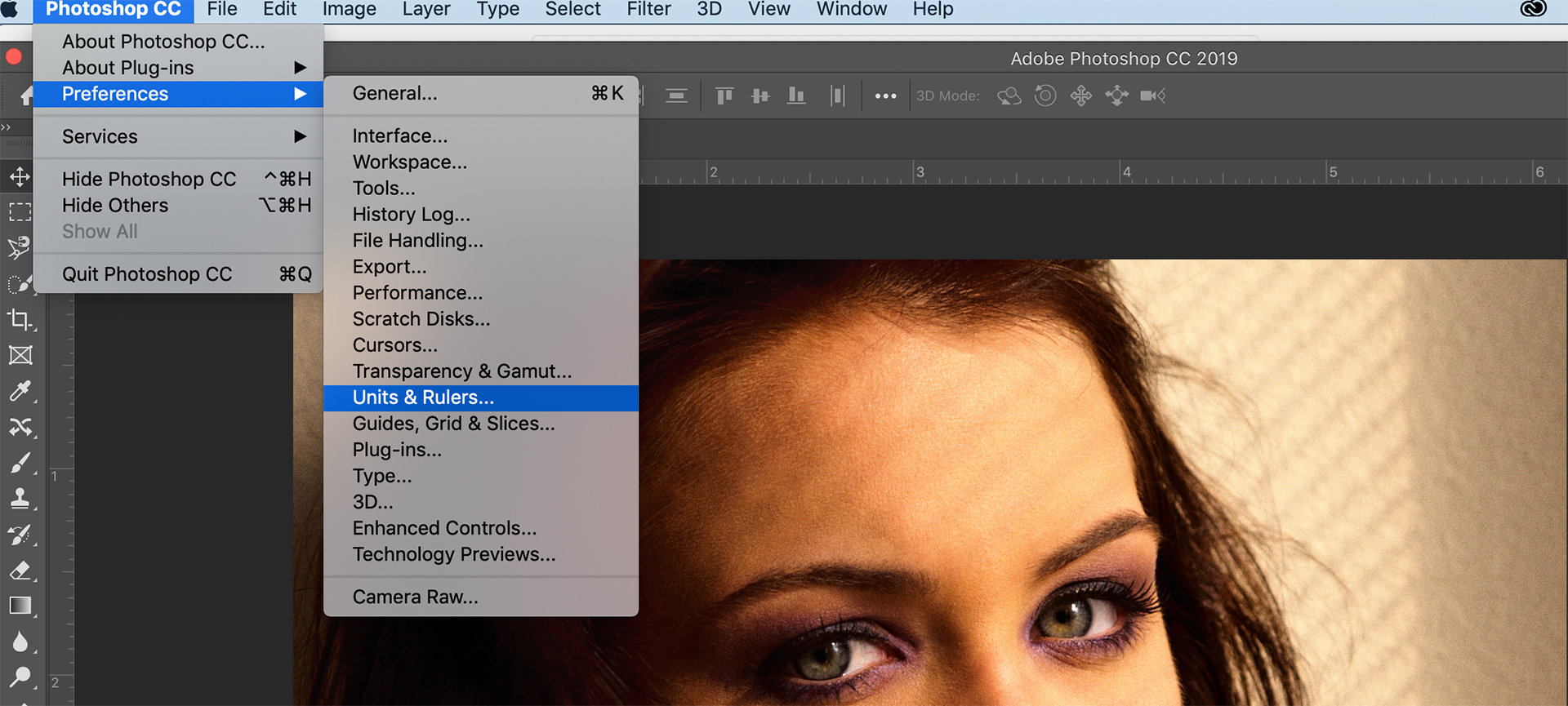
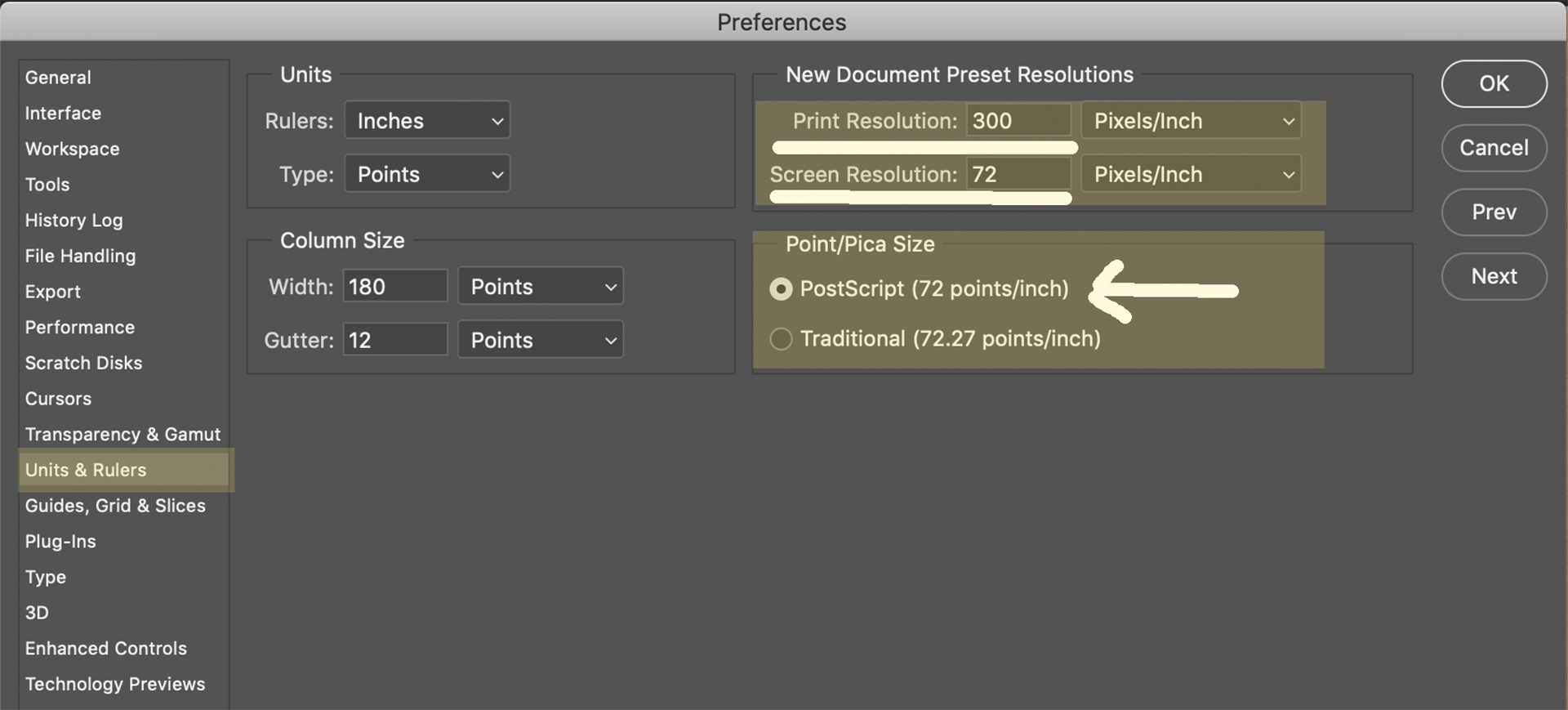
Let’s first learn about PPI, or pixels per inch. First, open up your preferences panel in Adobe Photoshop, then go to Units & Rulers; there you will see many things, but notice your Print Resolution and Screen Resolution settings. The defaults are 72 PPI for screen resolution and 300 DPI for print resolution; no need to change them, I just wanted you to see these are the defaults.

This photo show you where you can find your pixel resolution preferences in Adobe Photoshop.
Blame Fonts
You can blame fonts when it comes to the reason your screen resolution is set to 72 PPI. Postscript fonts are based on 72 “points” per inch and 12 points per “pica,” thus a pica is 1/72 of a foot or 1/6th of an inch. Notice the 72 in 1/72. In publications and e-pubs, images normally accompany fonts, and fonts are harder to recreate on a screen than most images, hence why image editing programs default to 72 for Points/Pica resolution.
The other reason relies on history. The first Mac computers from the 1980’s displayed 72 PPI so they could match Apple’s “ImageWriter” printer outputs of 144 DPI. You could literally measure your fonts, layout and design, etc., on the Mac 9-inch screen with a ruler or pica pole, and it was fairly exact to the ImageWriter output. One inch on the screen equaled one inch on the paper.
Windows’ monitors back then displayed 96 PPI and you had to multiply by 133% when you measured the screen (96 / 72 = 1.33) to match your screen to your printer. Ironically today, with new technology and flat panel screens, most monitors display somewhere between 109 to over 400 PPI and most people don’t put pica poles or rulers up to their screen to measure print output.

By default, Adobe Photoshop sets your print resolution at 300 and your screen, or display resolution at 72 PPI.
Pixel Resolution Explained for Smartphones and Tablets
Throw in smart phones to the pixel resolution confusion along with browsers and what a mess. Since Apple started this with 72 PPI, and for good reason, let’s look at their iPhones. According to Apple, the iPhone Xr has a 1792-by-828-pixel resolution at 326 PPI whereas the old iPhone 6 Plus had a 1920-by-1080-pixel resolution at 401 PPI and iPads vary from 326 PPI and below. For example, an iPad Pro, 12.9”, displays 2732-by-2048-pixel resolution at 264 pixels per inch (PPI).
Confused? Understandable and basically, don’t worry about your phone resolution or tablet for that matter, just understand image capture devices and digital displays work in PPI, not printers and definitely not scanners.
Pixel Resolution Explained for Computer Monitors
Let’s look at your computer monitor. Take your monitor’s native resolution width and divide it by the actual image area display width (not diagonally across, but left to right) and you’ll probably find a resolution from 109 pixels per inch and up, not 72 PPI or 96 PPI — but in reality, it doesn’t matter what PPI resolution you save your photos at when it comes to monitors, smart phones or browsers; printers matter. What matters most is the total amount of pixels, in length and width, of the final image.

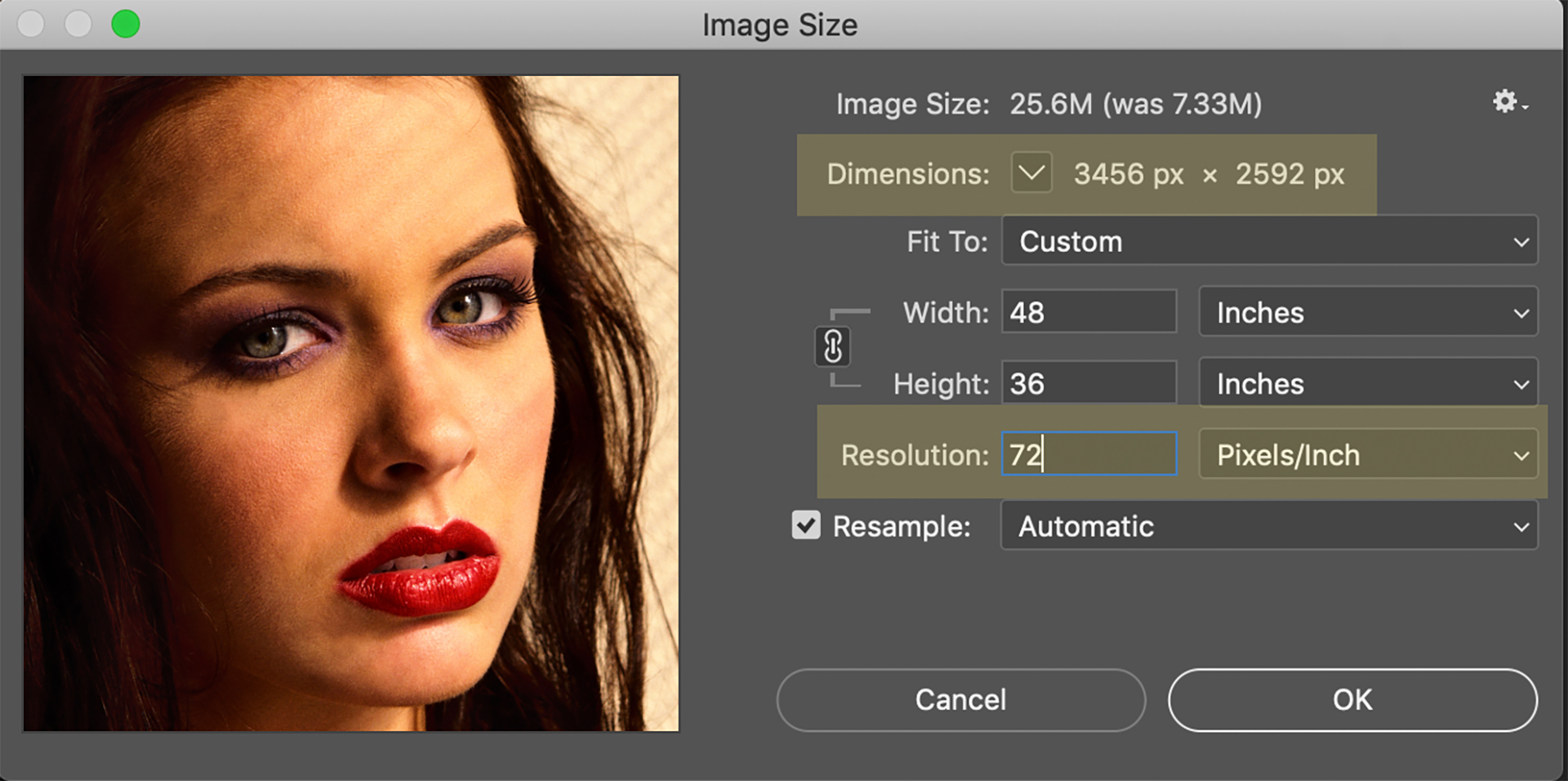
Take note of the pixel dimensions and the pixel resolution of this photo at 72 PPI.
Pixel Resolution Explained for Printers
You can save your photos at any resolution you’d like because what matters for screen (display) resolution are the actual total pixels in the image, not the PPI. An image 400 by 700 pixels saved at 72 PPI is the same file size, and screen size at 180, 300, 500, etc., pixels per inch. Resolution matters most for printing. The Golden Rule: “Image Resolution Affects Print Size, It Does Not Affect Screen Size”
Unless you’re a collector of old computer monitors, the 72 and 96 PPI screens are nonexistent! Image size on your screen depends on the actual pixel dimensions of your image and your display resolution, both based on PPI. If you set your monitor’s screen resolution to its native display resolution your image will be displayed pixel-for-pixel exactly to size.
Pixel Resolution Explained for Social Media
The same goes for social media, as you view images on social media channels like Facebook and Instagram via a display screen, the total amount of pixels in width and length in your image matters most. The images issues with social media are because their proprietary image compression algorithms degrade your images on display through their delivery channel. Basically, they suck because they’re designed to save on bandwidth expenses as they function on economics of scale.
Because social media channels, or apps, always update, no one knows ever-changing magic formula for making social media uploaded images look their best, but the most common agreed upon solution, size your photos at either 1080, 1920 or 2048 pixels on their longest side. The resolution PPI setting doesn’t matter, but if it makes you feel good, leave it at 72 PPI and if you plan to incorporate your images into a video, go with at least 1080 for your horizontal width of your image.

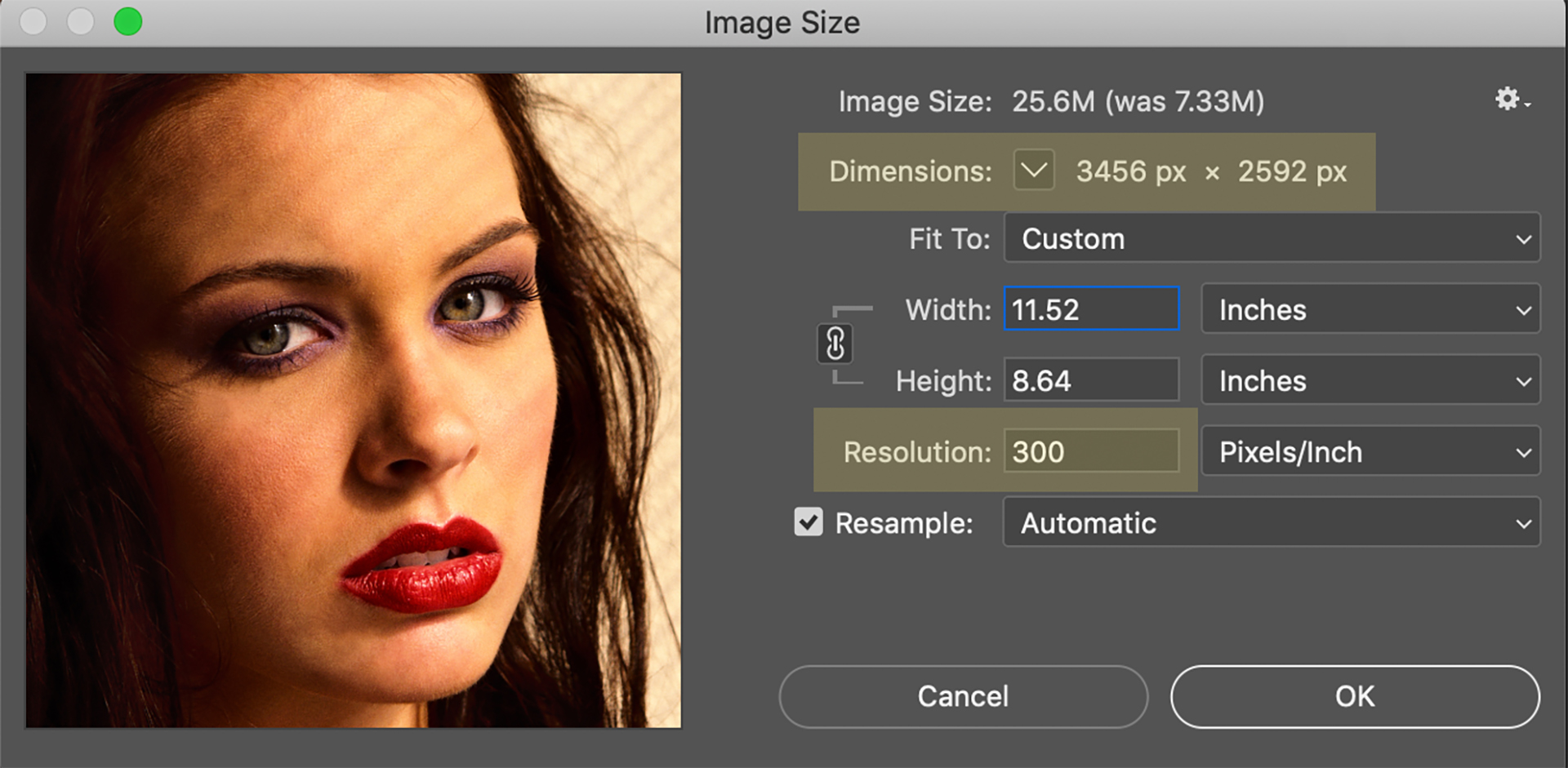
Notice when you set the resolution to 300, the image size, and pixel dimensions stay the same, but the “print size” changes in width and height.
Pixel Resolution Explained in DPI for Printing
Now let’s go to DPI for printing because this is where it matters! First, back to history. The 300 DPI default comes from the early and heavy marketing hype of the old 300 DPI laser printers. Back then Epson inkjets didn’t exist and when they were introduced, Epson printed everything from 720 DPI and eventually evolved to 2880 DPI. The funny thing, most people, thanks to the pixel resolution confusion, send prints to their Epson inkjet printers at 300 DPI.
Let’s look at that. How many times does 300 DPI go into 720 DPI, 1440 DPI, and 2880 DPI? Where do the remainder pixels go? I’m not even going to answer this because then we’re into raster image processing, or RIPs, and if you understand raster imaging, you could’ve written this article. Ultimately, test your printer and you be the judge. Find what works for you and stick to it.
Pixel Resolution Explained for e-Books
For e-books or e-pubs, check with your publishing platform for their resolution and pixel dimension requirements as they can vary, especially for displays; but these requirements are not for viewing photos on social media, this is for actual publications and images displayed through the e-format on various book reading devices.
Bottom Line When It Comes to Pixel Resolution Explained
In the end, don’t confuse PPI with DPI and remember, pixel resolution matters most when it comes to printing because the output pixel resolution determines the size and quality of the final print. Screen resolution relies on the total amount of pixels in an image for your screen size, not the total amount of dots you want on paper — the more dots your printer lays down, generally means a better image quality in the final print and total amount of pixels in width and length matters most to display devices.